はじめに
ウェブサイトの見た目を整えるためには、プロジェクトフォルダのstyle.cssを編集する必要があります。
記述する量が少なければ今までどおりstyle.cssに書いていってもいいかもしれませんが、CSSの量が増えてくると一つのファイル内で管理するのはなかなか大変になってきます。
そこで、CSSのプリプロセッサや拡張言語などと呼ばれる、Sassを導入していきたいと思います。
Node.jsとSassをインストールする
Sass(https://sass-lang.com/)を使うことで、CSSにはない機能を使ってより便利に効率的にCSSを書くことができます。
主な機能としては、ネストや変数、ミックスインや継承などがあり、短い記述でコードの管理や再利用がしやすくなります。
最近はCSSもかなり進化しており、ネストは使えるようになりましたしCSSカスタムプロパティを変数のように扱うこともできなくはありません。わざわざSassを使わなくてもできることは増えていますが、それでも一度使ってみるとなかなか便利なんです、これが!
Sassには複数の実装がありますが、公式の推奨であるDart Sass(https://sass-lang.com/dart-sass/)を利用します。
Node.jsのインストール
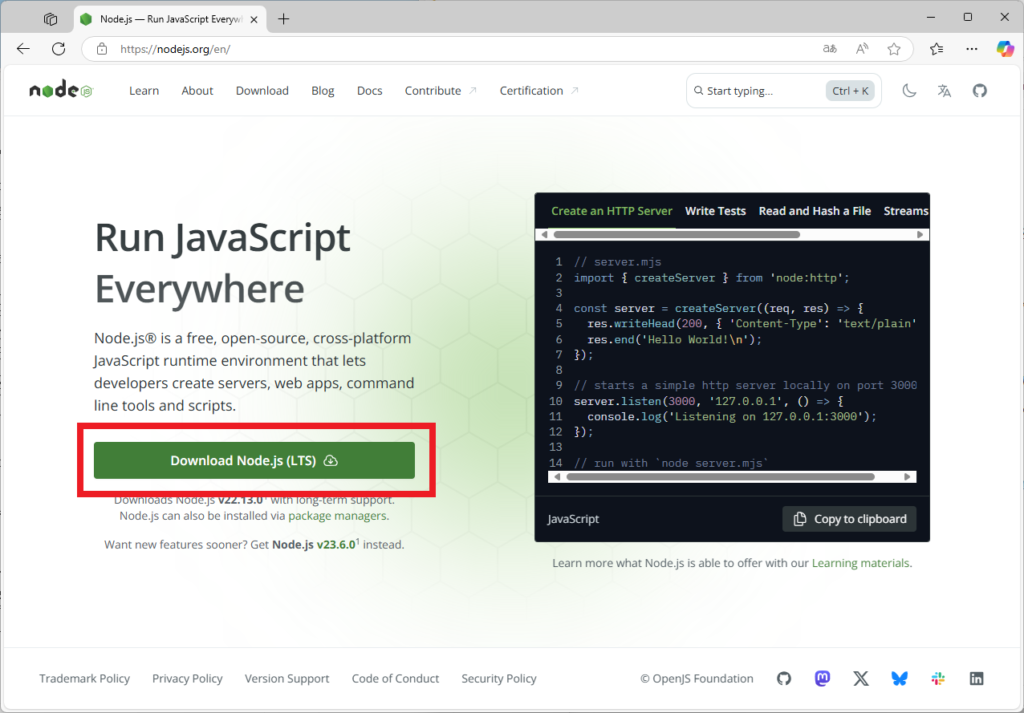
Node.jsの公式サイト(https://nodejs.org/en/)へアクセスし、「Download Node.js (LTS)」をクリックします。

ダウンロードしたインストーラを実行します。利用規約に同意し、こだわりがなければデフォルトのまま「Next」をクリックしていきます。

無事にインストールできました。
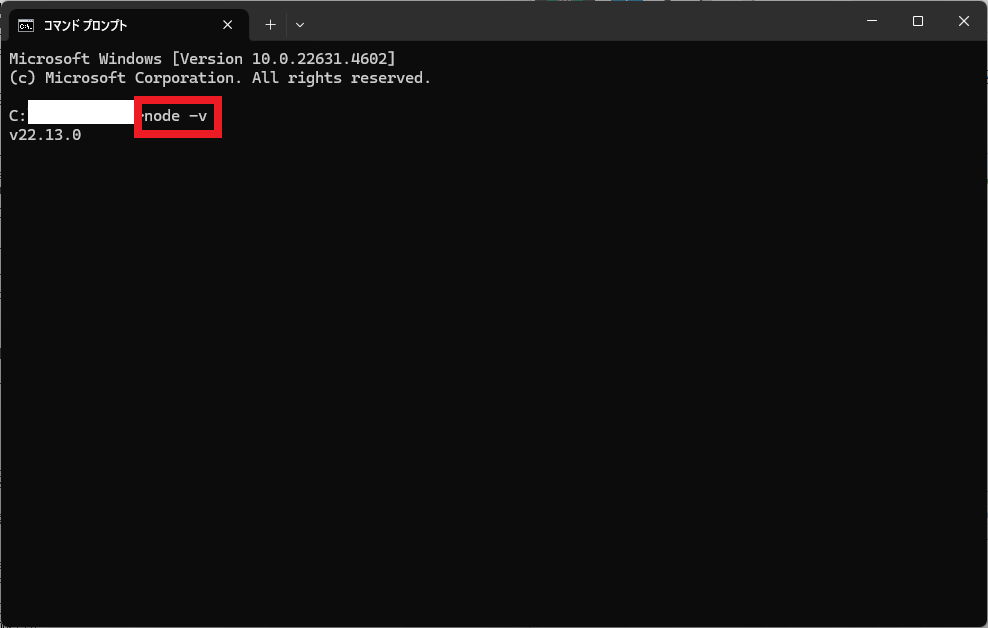
コマンドプロンプトで「node -v」コマンドを実行し、バージョンが表示されることを確認してみましょう。

Dart Sassのインストール
Sassをインストールする前に、コマンドプロンプトで「npm install -g npm」コマンドを実行します。これによりnpmが最新版にアップデートされます。
さらっと出てきましたがnpmとはNode.jsにおけるパッケージ管理システムです。
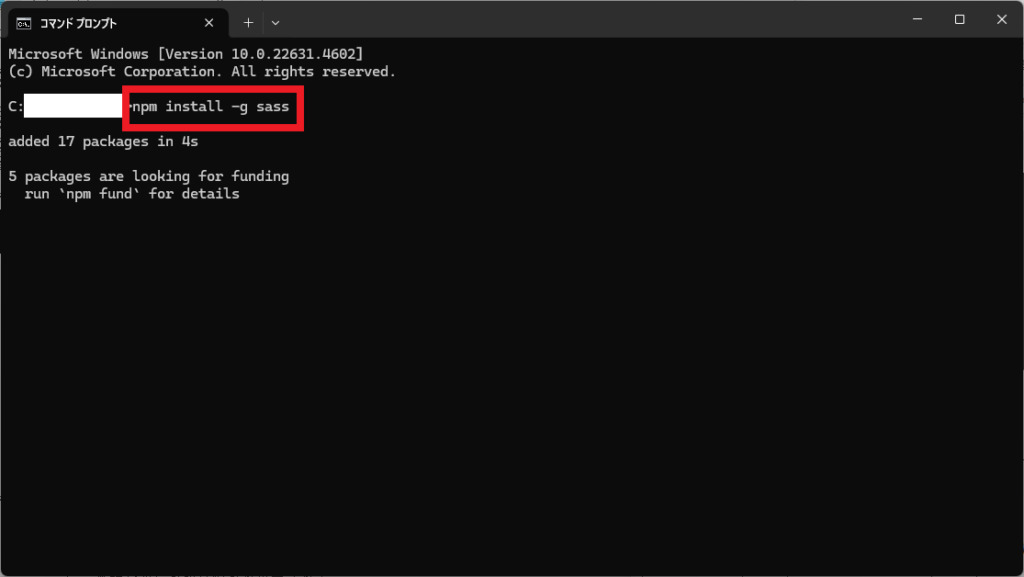
npmを更新したら、「npm install -g sass」コマンドを実行し、Sassをインストールしましょう。

これでSassをインストールできました。
プロジェクトでSassを使う
プロジェクトフォルダ内に、「sass」フォルダを作成します。
コマンドプロントを開き、作成したsassフォルダに移動し「npm init -y」コマンドを実行します。成功するとsassフォルダ内に「package.json」ファイルが作成されています。
作成されたpackage.jsonファイルを開き、”scripts”の部分を以下のように書き換えます。
"scripts": {
"test": "sass style.scss:../style.css --style expanded --no-source-map --watch"
},コンパイルしたい元のファイルと出力先のファイルを「sass コンパイルしたいscssファイル:出力先のcssファイル」の形で指定します。
–styleで、出力するファイルのスタイルを指定できます。
| nested | デフォルト。ネストした状態で出力される。 |
| expanded | ネストされていない状態で出力される。 |
| compact | 無駄な改行が取り除かれ出力される。 |
| compressed | 本番環境用の、圧縮された状態で出力される。 |
–watchを指定しておくことで、一度実行するとファイルに更新があったときに自動でコンパイルしてくれます。
コンパイル用のスクリプトを実行するには、コマンドプロンプトで「npm run test」コマンドを実行します。
おわりに
無事にSassを導入することができました。
テーマを作成していると大量のCSSを書く必要がありますので、Sassを使って管理していくのがいいでしょう。
