はじめに
ヘッダーとフッターの表示ができたところで、index.phpを編集し記事一覧を表示します。
WordPressのテンプレートは階層構造になっており、該当するテンプレートがなければ次のテンプレートを読み込んでいきます。詳細は公式サイトを参照していただければと思いますが、index.phpは、最後の最後に呼び出されるテンプレートです。最後の砦のイメージですね。
記事一覧が表示されれば、だいぶブログサイトのような見た目にすることができます。
index.phpを編集する
さっそくindex.phpを編集していきます。以下のコードをindex.phpに記述します。
<?php
if ( ! defined( 'ABSPATH' ) ) exit; ?>
<?php get_header(); ?>
<div class="contents-wrapper">
<main role="main" class="main-contents">
<?php if ( have_posts() ): ?>
<div class="card-wrapper">
<?php $i = 1; ?>
<?php while ( have_posts() ): the_post(); ?>
<article class="card" arialabelledby="article-<?php echo $i; ?>">
<a class="card-contents" href="<?php the_permalink(); ?>">
<h2 id="article-<?php echo $i; ?>" class="card-title"><?php the_title(); ?></h2>
<?php if ( has_post_thumbnail( get_the_ID() ) ): ?>
<figure class="card-thumbnail">
<img src="<?php echo esc_url( get_the_post_thumbnail_url( get_the_ID(), 'full' ) ); ?>" alt="<?php the_title_attribute(); ?>">
</figure>
<?php endif; ?>
<div class="card-excerpt"><?php the_excerpt(); ?></div>
</a>
<div class="card-info">
<div class="card-categories">
<?php
$categories = get_the_category();
foreach ( $categories as $category ):
$category_name = $category -> name;
$category_url = get_category_link( $category->term_id );
?>
<a href="<?php echo $category_url; ?>"><?php echo $category_name; ?></a>
<?php endforeach; ?>
</div>
<time class="card-time" datetime="<?php echo get_the_date( 'Y-m-d' ); ?>">
<?php echo get_the_date(); ?>
</time>
</div>
</article>
<?php $i++; ?>
<?php endwhile; ?>
</div>
<?php else: ?>
<p>投稿が見つかりませんでした。</p>
<?php endif; ?>
</main>
</div>
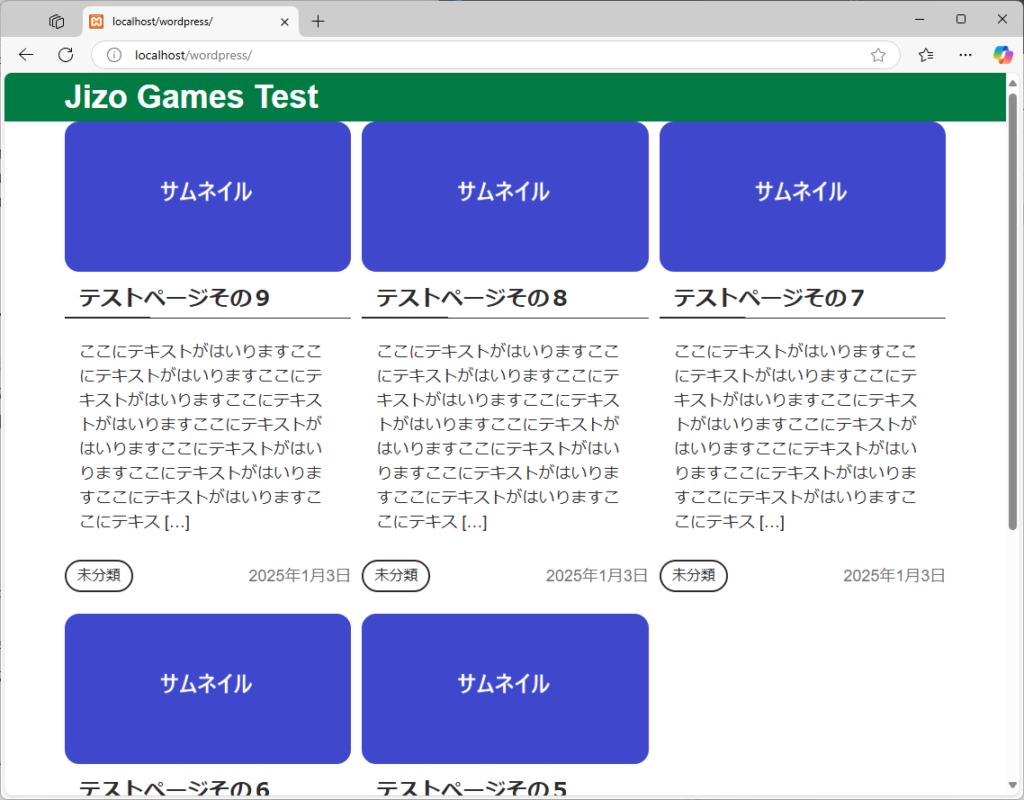
<?php get_footer(); ?>上記のコードをテーマに適用すると、以下のようなHTMLが出力されます(WordPressの初期投稿の例です)。よくあるカード型のレイアウトで出力したいと思います。サムネイルについては、設定していないので現時点では出力されていません。
<div class="card-wrapper">
<article class="card" arialabelledby="article-1">
<a class="card-contents" href="https://xxx">
<h2 id="article-1" class="card-title">Hello world!</h2>
<div class="card-excerpt">
<p>WordPress へようこそ。こちらは最初の投稿です。編集または削除し、コンテンツ作成を始めてください。</p>
</div>
</a>
<div class="card-info">
<div class="card-categories">
<a href="https://xxx">未分類</a>
</div>
<time class="card-time" datetime="2025-xx-xx">2025年xx月xx日</time>
</div>
</aritcle>
</div>記事がひとつでは寂しいので、一覧で表示されるようにいくつか記事をテストで投稿してみましょう。
数さえあれば内容は関係ないので、適当にいくつか記事を投稿してみましょう。サムネイルも設定してみましょう。

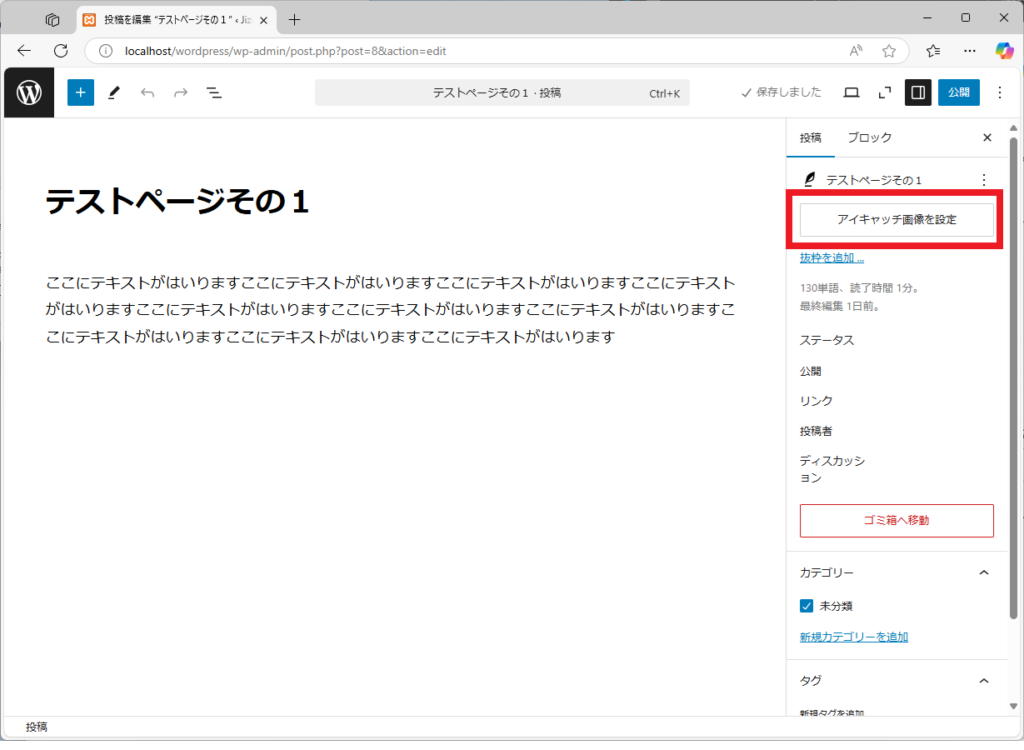
あれっ、サムネイルを設定する項目がありませんね?
そうです。デフォルトのままではサムネイルを利用することができないので、functions.phpにコードを追加してサムネイルを利用できるようにします。
/**
* テーマの初期化を行う.
*/
if ( ! function_exists( 'jizoasis_setup' ) ):
function jizoasis_setup() {
// テーマ機能をサポートする.
add_theme_support( 'post-thumbnails' );
}
endif;
add_action( 'after_setup_theme', 'jizoasis_setup' );add_theme_support()は、WordPressの機能をサポートするための関数です。ほかにもカスタムロゴやフォーマットなど便利な機能があります。必要になれば説明していきますが、興味がある場合は調べてみるとよいでしょう。
ここで使用しているアクションフック・after_setup_themeは、WordPressで使用できるアクションフックで一番早いタイミングで実行されるアクションフックです。initよりも早く実行されるので、initのタイミングでは遅い設定や処理などをafter_setup_themeで行います。テーマ機能のサポートやカスタムメニューの設定が行われるのが一般的なようです。
function_exists()という関数は、すでにその関数が定義されているかどうかを確認するものです。この条件があることで、子テーマを使用してテーマをカスタマイズする場合に、初期化の処理を上書きすることができます。
さて、これでサムネイルを使用するようになりました。サムネイルを設定しながら、いくつかテスト記事を作成してみましょう。

ページ送りを追加する
今はまだ記事が少ないのでいいですが、いつの日か記事の数が増え、とても1ページには表示しきれなくなってしまうことでしょう。そんなときのために、ページ送りも実装しておきます。
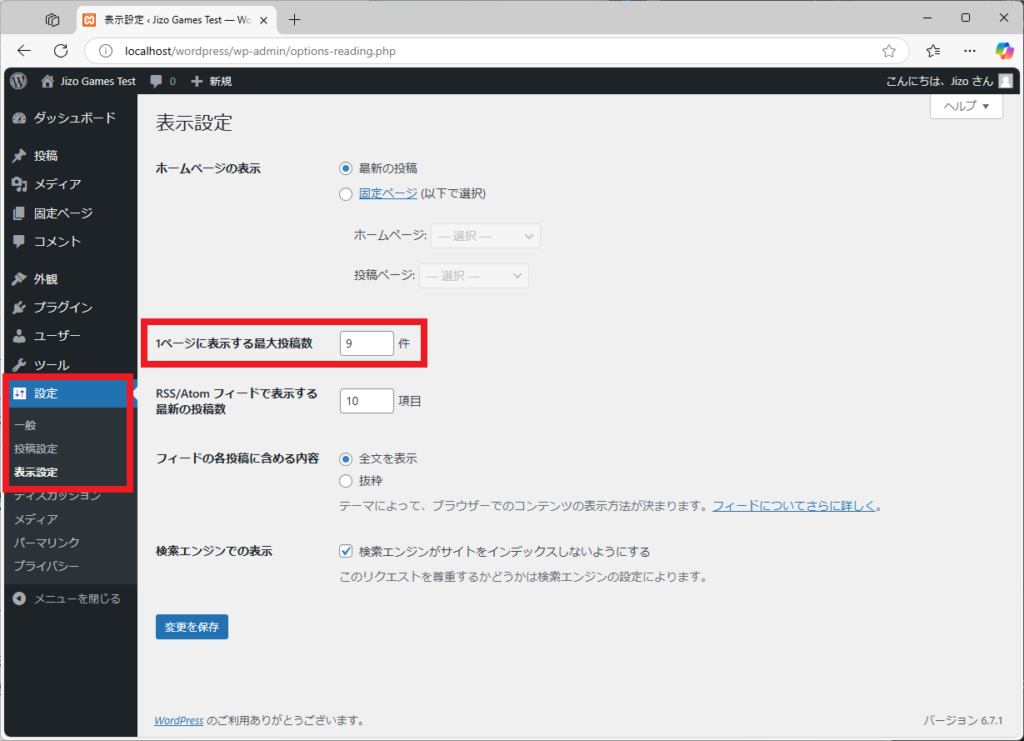
1ページに表示できる記事数は、管理画面の「設定 → 表示設定」で設定することができます。初期状態では「10件」になっています。ここは、自分のサイトのデザインと相談しながら設定しましょう。

ページ送りを実装するには、index.phpを編集します。
<?php
if ( ! defined( 'ABSPATH' ) ) exit; ?>
<?php get_header(); ?>
<div class="contents-wrapper">
<main role="main" class="main-contents">
(...省略...)
<div class="pagination">
<?php
global $wp_query;
echo paginate_links( array(
'type' => 'list',
'prev_text' => '前へ',
'next_text' => '次へ',
'current' => max( 1, get_query_var( 'paged' ) ),
'total' => $wp_query->max_num_pages
) );
?>
</div>
</main>
</div>
<?php get_footer(); ?>記事を出力するループの下に、ページ送りを出力する関数paginate_links()を追加します。これにより、表示設定の件数より記事が多い場合はページ送りが表示されるようになります。出力されるHTMLは以下のようになります。
<div class="pagination">
<ul class="page-numbers">
<li><span aria-current="page" class="page-numbers current">1</span></li>
<li><a class="page-numbers" href="https://xxx">2</a></li>
<li><a class="next page-numbers" href="https://xxx">次へ</a></li>
</ul>
</div>CSSでスタイルを整える
無事に出力できていることを確認したら、CSSでスタイルをあてていきます。CSSについては、自分のサイトのデザインやコンセプトがあるでしょうから深くは触れず、さらっと「こんな感じにしてみました~」くらいで行きたいと思います。

カードのスタイルは、こんな感じにしてみました。CSS Gridを使って、カード内のコンテンツの順番を入れ替えています。HTMLでは「タイトル → サムネイル → 抜粋」の順番になっていますが、CSSで「サムネイル → タイトル → 抜粋」の順番にしています。
これは、スクリーンリーダーなどの支援技術に正しくHTMLの意味を伝えるためです。詳しくは「ウェブアクセシビリティ」などで検索して調べてみるとよいでしょう。

ページ送りのスタイルも設定しました。
おわりに
これで、記事一覧を出力することができるようになりました。
WordPressのテンプレート階層や、アクションフックの実行タイミングの順番など、テーマをつくっていくうえで重要になってくる仕組みをさらっと学ぶことができました。
今のところはindex.phpしかテンプレートがないので、記事カードをクリックしても同じようなレイアウトで表示されてしまいます。ここからテンプレートを追加していくことで、最終的にイメージしているようなウェブサイトの動きを実現していきたいと思います。
