はじめに
今回は、より「自分のテーマ」という感じられるように、WordPress管理画面へのログイン画面をカスタマイズしていきます。
実際に表示されるウェブサイトには関係のない部分ですが、せっかくテーマを自作するのであればこういったところにこだわるのも満足感が得られます(自己満足ですが)。
ログイン画面のカスタマイズをまとめた新たなファイルを作成する
まず、デフォルト状態のログイン画面は以下のようになっています。これでも機能的に不便はないのですが、WordPressのロゴを自分のサイトのロゴにできたら、少しかっこいいですよね。

テーマフォルダにincフォルダを作成します。これは「include」の略で、様々な機能ごとにまとめたファイルを保存するためのフォルダです。ここにあるファイルを、functions.phpからincludeして使います。
functions.phpにまとめて書いてしまっても問題なく機能するのですが、のちのちのメンテナンスのために、ある程度機能をまとめて管理しておいたほうがいいでしょう。
incフォルダを作成したら、login.phpファイルを作成します。このファイルに、ログインに関するカスタマイズをまとめておきます。
ログイン画面のWordPressロゴを変更する
まずは、ログイン画面のロゴを変更するため、以下のコードを記述します。
<?php
if ( ! defined( 'ABSPATH' ) ) exit;
/**
* ログイン画面の設定を行う.
*/
// ログイン画面のロゴを変更する.
function change_login_logo() {
echo '<style>
#login h1 a {
background-image: url(' . get_template_directory_uri() . '/assets/images/login-logo.png);
background-size: contain;
height: 80px;
width: 320px;
}
</style>';
}
add_action( 'login_head', 'change_login_logo' );ログイン画面でブラウザの開発者ツールを開いて確認すると、WordPressのロゴは「#login h1 a」要素の背景画像として設定されていることが分かります。そのスタイルを上書きすることで、WordPressロゴを変更します。
assetsフォルダに新たに「images」フォルダを作成し、高さ80px、幅320pxの以下の画像を保存します。ファイル名は「login-logo.png」としていますが、なんでも構いません。別の名前にするときは、login.php内に設定するURLも変更しておきましょう。

最後に、functions.phpからlogin.phpをincludeします。以下のコードを、fnctions.phpに追加します。
require get_template_directory() . '/inc/login.php';確認してみると、ロゴの部分が自分で設定したものに置き換わっていることが分かります。

ログイン画面のカスタマイズ
ロゴが変わるだけでもガラッと雰囲気が変わりますが、他にもいくつかカスタマイズしていきます。
ロゴのリンク先を変更する
ロゴはaタグの背景画像ですが、aタグということはどこかへリンクされているはずです。デフォルトの状態ではWordPressの公式サイトになっています。これも変更してしまいましょう。
login.phpに以下のコードを追加します。
// ログイン画面のロゴのリンク先を変更する
add_filter( 'login_headerurl', function() {
return home_url();
} );ここでは、サイトのトップページヘのリンクに変更しました。
ログイン画面用のスタイルシートを読み込む
全体的なスタイルは、CSSを読み込むことで変更できます。
ログイン画面用のCSSファイルを作成し、見た目をサイトの雰囲気に合わせていきましょう。login.cssというファイルを作成し、「assets/css」フォルダに保存します。以下は、login.cssのサンプルコードです。
body {
/* 背景色を変更する */
background-color: #f8fbf8
}
#login {
form {
p {
&.submit {
/* 「ログイン」ボタンを中央寄せにする */
justify-self: center;
margin-block-start: 2rem;
}
}
}
}
#loginform {
/* フォームの背景色を変更する */
background-color: transparent;
border: 0;
box-shadow: unset;
display: grid;
}
#language-switcher {
/* 言語選択を非表示にする */
display: none;
}
.login {
label {
/* 文字サイズなどを変更する */
font-size: 1rem;
margin-bottom: 14px;
}
}
.wp-core-ui {
/* ボタンの色を変更する */
.button {
&.button-large {
padding: 4px 24px;
}
}
.button-primary {
background-color: #007b43;
border-color: #007b43;
&:hover {
background-color: #004726;
border-color: #004726;
}
}
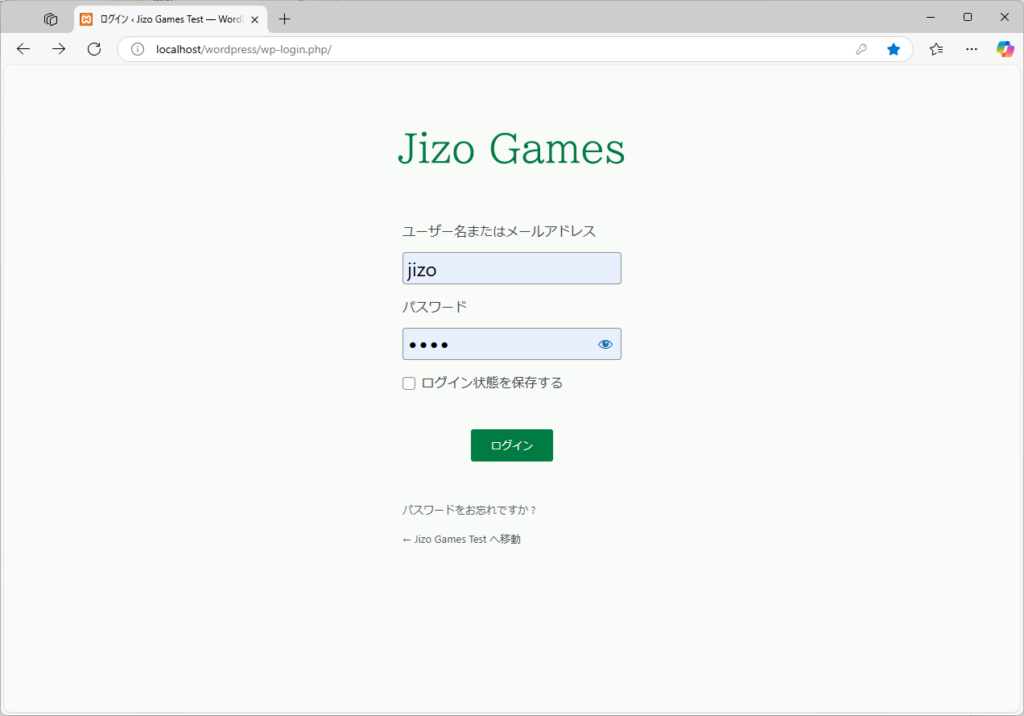
}わしは日本語しか使わないので、言語選択も非表示にしていますが、使う人は削除してください。そのほかにもブラウザの開発者ツールで確認しながら、適宜スタイルをあてることができます。自分のサイトにあったログイン画面にしてみましょう。

だいぶいい感じになりました!
おわりに
今回は、実際の表示に関係する部分ではありませんでしたが、満足度としてはけっこう高いカスタマイズになりました。一気に「自分専用テーマ」感が高まり、より一層愛着がわきました。
こういった自己満足を探求していけるのも、WordPressの良いところですね!
