はじめに
このブログは、WordPressを使って構築されています。WordPressは有料・無料のさまざまなテーマがあり、その中から好きなものを探して自分のブログを簡単にデザインすることができる、素晴らしいCMSだと思います。
最初はデフォルトのテーマや無料のテーマを使用していても、徐々に「あんな機能が欲しい」と思うようになってくるのではないでしょうか。
ネットで探せば、コピペだけで動くようなカスタマイズコードを紹介してくれている人もいますし、偉大な先輩方が作ってくれたプラグインもどれを使うか迷ってしまうほどあります。
しかし、プラグインは入れすぎると動作が重くなったり、他のプラグインと競合してしまったり、突然開発が終了してしまったり……
そんなこんなで、自分の自分による自分のためのカスタマイズの詰め合わせ、すなわち自作テーマを作ってみたいと思うようになりました。
わしは文系の大学を卒業しており、プログラミングに触れたのは社会人になってから、情報やコンピュータサイエンスなどを体系的に学んだ経験もありません。それでも、いつの日か自分の空想を形にしたゲームを作るため、調べたことの備忘録としてブログを運営してきました。装備しているのは、最初の宝箱から手に入るHTML・CSSの知識と、門前の小僧レベルのJavaScriptだけです。
なお、WordPressではフルサイト編集が可能なブロックテーマが使用できますが、今回作成するのは従来のクラシックテーマと呼ばれるものです。
準備1・XAMPPとWordPressのインストール
XAMPPをインストールする
WordPressは、HTMLやCSSのようにメモ帳にコードを書いてダブルクリックで「はい、実行!」とはいきません。PHPが動作する環境や、データベースなどが必要になってきます。
まさか自分のブログの本番環境に、制作途中の自作テーマを適用するわけにはいきませんので(ほぼ100%、まっしろ画面になってしまいます)テスト用の環境を用意する必要があります。
WordPressのテスト環境を用意する手段・ソフトウェアは、調べればすぐに出てきます。わしはXAMPP(ザンプ、と読むそうです)というソフトウェアを使用することにしました。
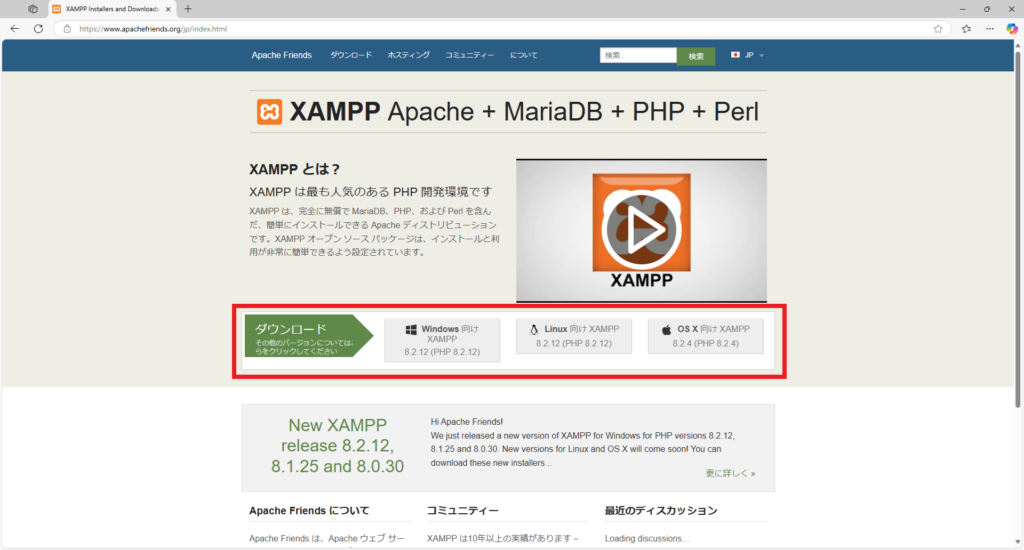
XAMPPは、無償で利用できます。公式のウェブサイト(https://www.apachefriends.org/jp/index.html)にアクセスし、自分のPCにあったインストーラをダウンロードします。たいていの場合、トップページに表示されているものをダウンロードしておけば問題はないはずです。

ダウンロードが終わったら、ダブルクリックなどで実行するとインストーラが起動します。特にこだわりがなければ、デフォルトのままで問題ありません。言語設定に日本語はなかったので、「English」を設定します。

インストールが完了しました。チェックボックスにチェックを入れたまま「Finish」をクリックすると、XAMPPのコントロールパネルが開きます。今回はこのまま設定を行うのでチェックをつけたまま「Finish」をクリックします。

データベースを作成する
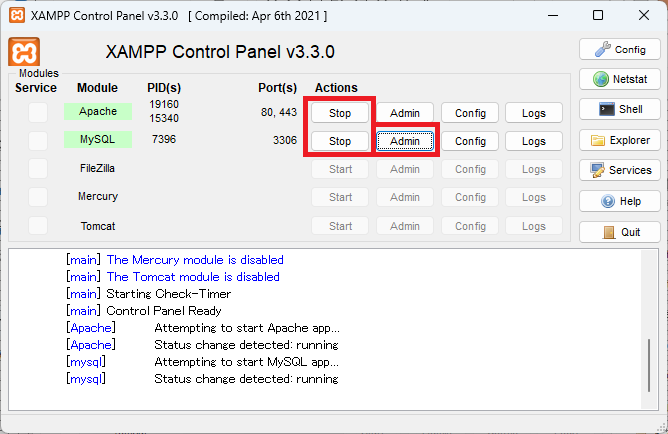
XAMPPのコントロールパネルが開きました。XAMPPをインストールしただけでは、WordPressを動かせません。WordPressで使用するデータベースを作成する必要があります。
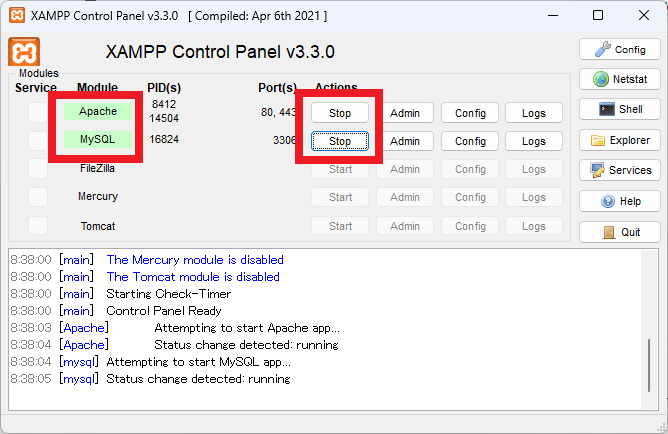
コントロールパネルから、「Apache」「MySQL」の「Start」ボタンをクリックします(ここでは、すでに起動済みのためボタンのラベルが「Stop」となっています)。起動後、「MySQL」の「Admin」ボタンをクリックします。

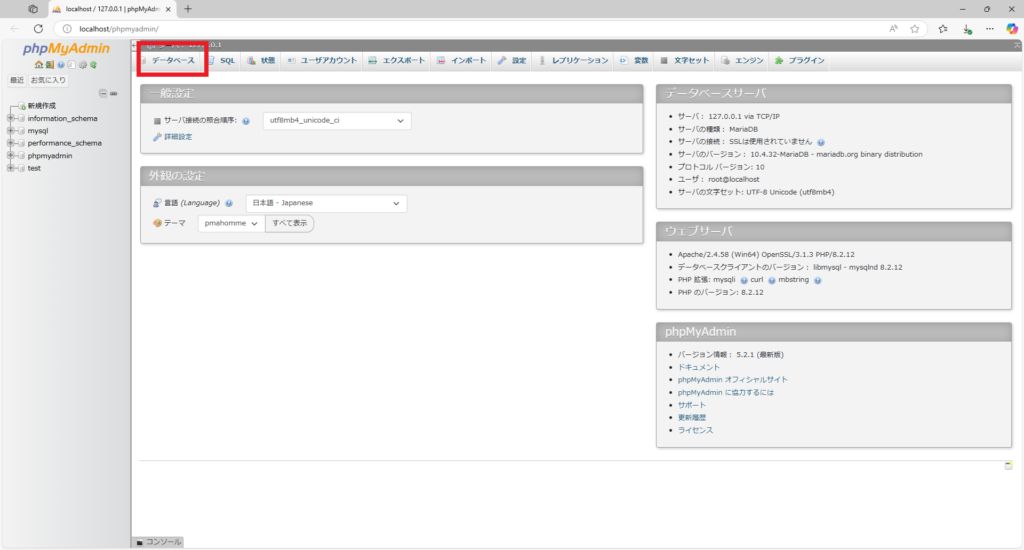
ブラウザが起動し、「phpMyAdmin」というページが開きます。このページで、WordPressで使用するデータベースを作成します。メニューの「データベース」タブをクリックします。

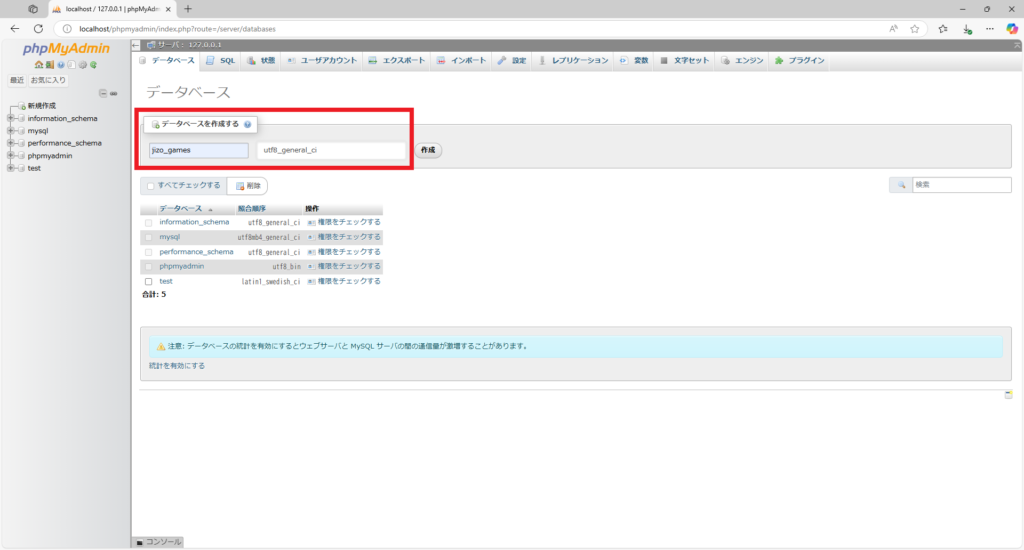
「データベースを作成する」というテキストボックスに、データベース名を入力します。これは、テスト用の環境なので「test」などどんな名前でも構いません。一度設定してしまえば、あとから気にするタイミングはほぼありません。
そして、隣のドロップダウンリストは、「utf8_general_ci」を選択し、「作成」します。

ボタンを押したあと、左のツリーに先ほど設定した名前のデータベースが追加されていればOKです。
WordPressをインストールする
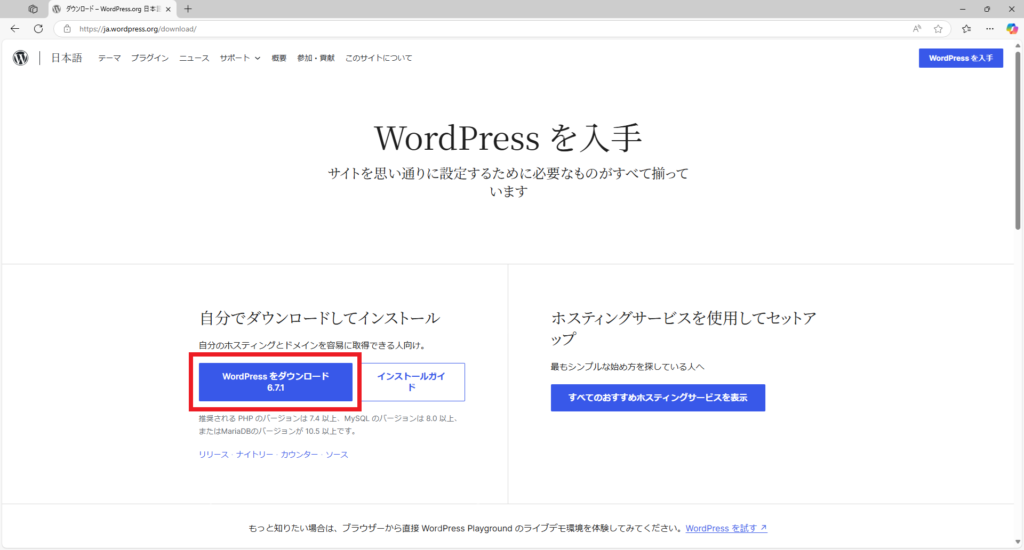
WordPressの公式ウェブサイト(https://ja.wordpress.org/download/)から、WordPressをダウンロードします。「自分でダウンロードしてインストール」から「WordPressをダウンロード x.x.x」をクリックすると、ダウンロードが始まります。x.x.xの部分は、バージョンによって変わります。
ダウンロードしたzipファイルは、右クリック→「すべて展開」で展開しておきましょう。

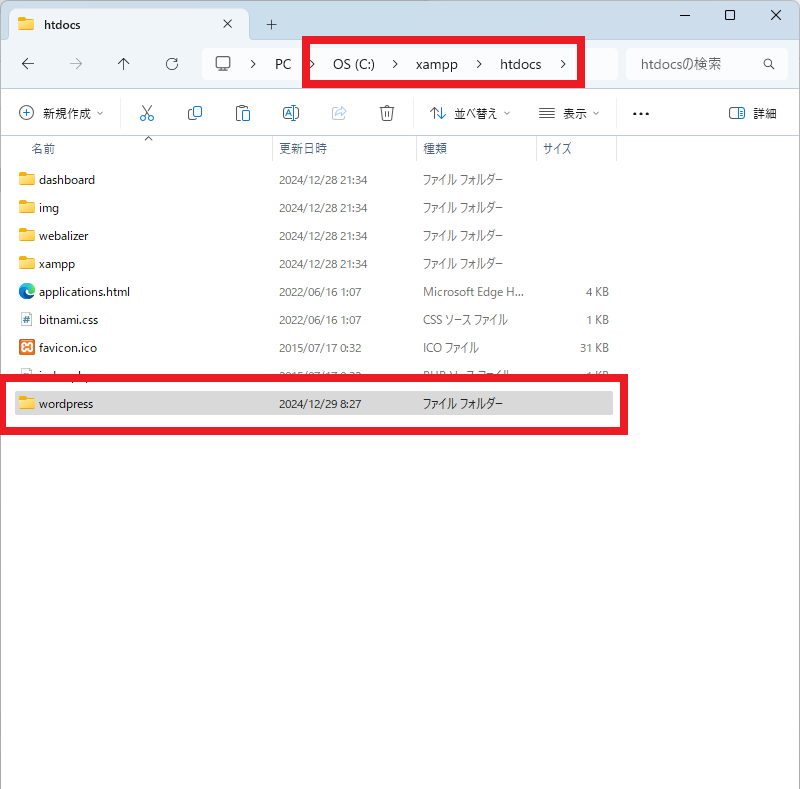
展開したフォルダ「wordpress-x.x.x-ja」(x.x.xはバージョン)の中に、「wordpress」というフォルダがあります。これを丸ごとコピーして、XAMPPのインストールフォルダ内の「htdocs」に貼り付けます。
「htdocs」フォルダは、XAMPPをインストールする際に、デフォルトのまま変更していなければ下図のように「C:\xampp」フォルダ内にあります。

続いて、ダウンロードしたWordPressに、先ほど作成したデータベースの情報を登録します。
XAMPPのコントロールパネルを開き、「Apache」と「MySQL」を起動します。この作業は、テスト環境を使うときに毎回必要になる作業です。
テスト環境での確認が終わったときや、PCをシャットダウンするときには、必ず「Stop」をクリックしてどちらも停止しておくようにしましょう。MySQLが正常に停止していないままPCがシャットダウンされると、次回の使用時にMySQLがうまく立ち上がらないことがあります。

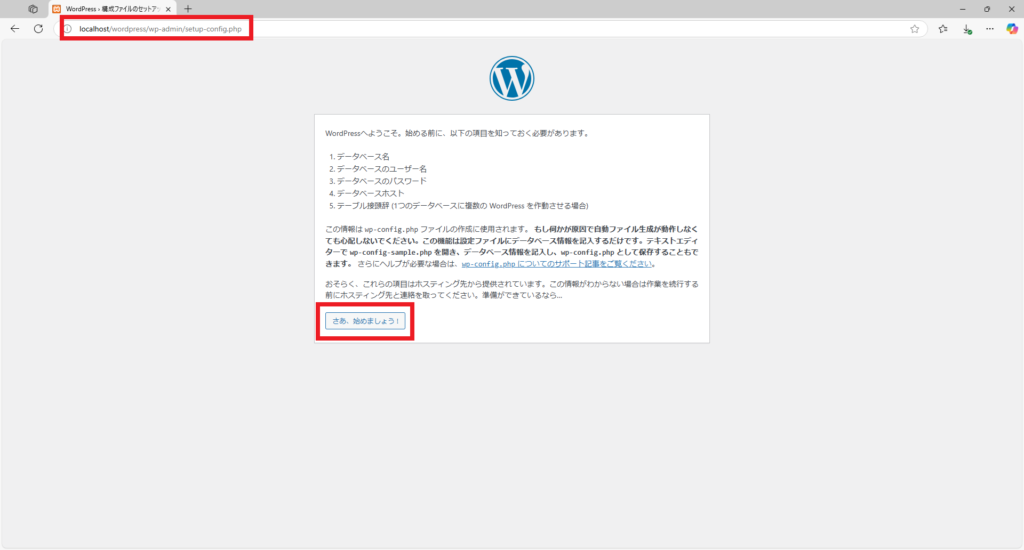
次に、ブラウザを起動しアドレスバーに「http://localhost/wordpress/」と入力します。WordPressの設定画面にリダイレクトされます。
「さあ、始めましょう!」ボタンをクリックし、先ほど作成したデータベースの情報を入力していきます。

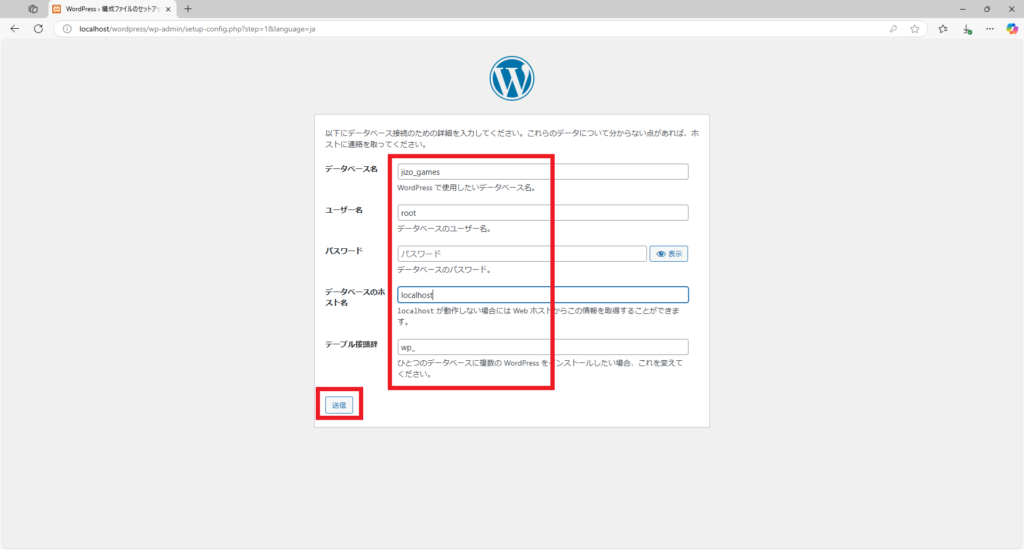
以下のように、必要な情報を入力し「送信」ボタンをクリックします。
- データベース名 : 先ほど作成したデータベースめい
- ユーザー名 : root(WordPressのユーザーではありません)
- パスワード : 空欄
- データベースのホスト名 : localhost
- テーブル接頭辞 : なんでもOK(デフォルトでは「wp_」)

「送信」ボタンをクリックすると、確認画面に遷移しますので「インストール実行」をクリックします。
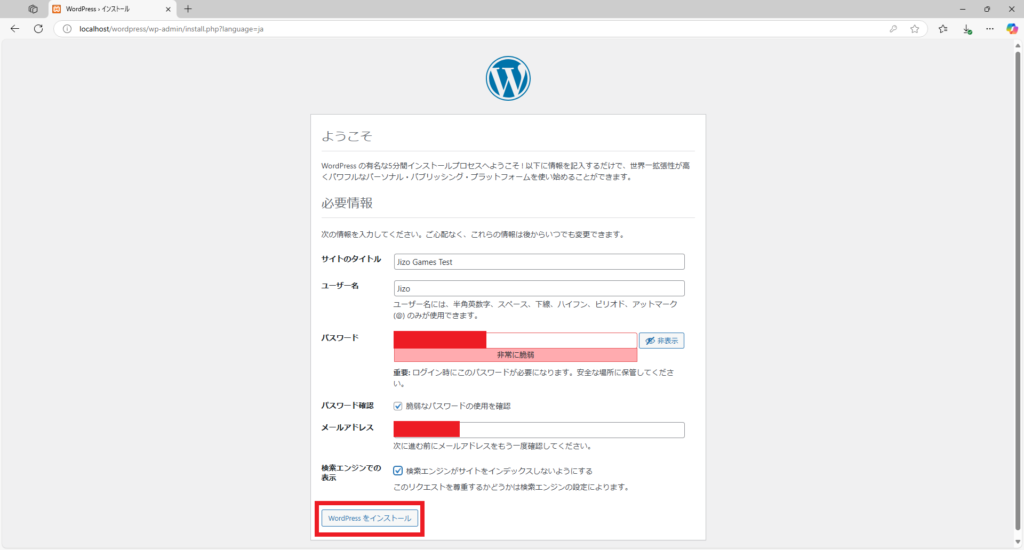
データベースの設定が終わり、テストサイトの設定画面が表示されます。こちらは後からの設定も可能なので、気楽に設定してしまいましょう。

必要な情報を入力したら、「WordPressをインストール」をクリックします。「成功しました!」と表示されていれば完了です。改めて「http://localhost/wordpress/wp-admin/」にアクセスすると、WordPressにログインできるようになっています。
これで、WordPressのテスト環境を準備することができました。
制作途中のテーマは、この環境に適用して動作確認をすることになります。
準備2・Visual Studio Codeのインストール
ここからは、テーマの制作には必須ではありませんが、あったほうが制作しやすいものを準備していきます。
まずはエディタです。メモ帳でもいいのですが、無償で多機能のエディタも多くあるので、使わない理由はないでしょう。今回は、その中でも特に利用者の多いVisual Studio Code(VS Code)を使っていきます。
まずは公式のウェブサイト(https://code.visualstudio.com/)にアクセスします。自分のPCにあったダウンロードボタンが表示されているかと思いますので、そちらをクリックします。

ダウンロードしたインストーラを実行します。
使用許諾契約書に同意したら、特にこだわりがなければすべてデフォルトのまま「次へ」をクリックして問題ないはずです。

インストールが完了しました。さっそくVS Codeを起動してみるとわかりますが、表示は英語です。
これからの作業で分かりやすくするため、日本語環境に設定していきましょう。
画面左側のメニューから「Extensions」(拡張機能)のボタンをクリックします。表示された検索バーに「japanese」と入力し、「Japanese Language Pack for Visual Studio Code」という拡張機能をインストールしましょう。
拡張機能のインストールが終わり、VS Codeを再起動すると、日本語に言語設定が切り替わっています。
おわりに
WordPressのテスト環境を用意することができました。これで自分で作ったテーマを、自分だけのPCで試してみることができます。
プログラミング全般に言えることですが、はじめの一歩(環境構築)が一番大変だと思います。はじめてさえしまえば、あとは慣性でなんとかなるものです。
そしてこの時点では、わしはまだ負け知らずの最高の気分です(一文字もコードを書いていませんが)。これからたくさんのエラーやバグに出会い、ネットの情報に助けを求めていくのでしょう。
それでも今日だけは、「自分だけの究極のテーマ」の夢を見て眠ります。おやすみなさい。
